
You are using a browser which is not compatible with CSS (for more information, see Tara's tutorial).
Because of this, it is possible that our website may not appear
correctly in your browser. We apologise for the inconvenience, and
recommend you upgrade your browser to one which is compatible with CSS.
For more information, please visit our Browser Upgrade page.
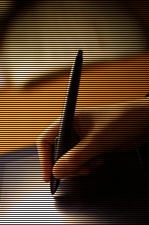
This tutorial will describe the steps you will need to take to spice up your images in Photoshop using TV Scan Lines. This technique is extremely useful and easy to perform by people at all levels.
Select > All.Edit > Define Pattern.
In the more recent versions of Photoshop you will be prompted to enter a name for your pattern, this can be whatever you want.
This will come in handy if you ever plan on using the pattern again.
If you are using an older version you will need to save the image and re-open and define it each time you want to use it.Layer > New > Layer.Edit > Fill and select Pattern as the content.
If you are using a more recent version select your pattern from the drop-down box underneath, otherwise it will be set as the default already and click OK.
If you want you can now adjust the Opacity of the layer to suit your image.And it's as simple as that!
 |
 |
 |
| Before | After | Used as a background |
© 4WebHelp and Ciaran Lalor
I'm guessing if you wanted to make scanlines at different angles you'd just fill in the original pattern different?
thank you very much
I will try to practice that in my new websites design
Mohit setia
When i select everything and click edit > define pattern it just saves a black square, it doesn't save the transparent half, so when i use the pattern on an image it just turn black.
nice one!
Add a new comment